Image Optimization
Image optimization refers to the process of reducing the file size of images while maintaining an acceptable level of quality. This is done to improve website performance, reduce load times, and enhance user experience. Image optimization is especially important for websites and applications, as large image files can slow down page loading, which can lead to a poor user experience and negatively affect search engine rankings.
Image optimization typically involves several techniques, including:
Compression: Reducing the file size of an image by removing unnecessary data or using more efficient compression algorithms. This can be lossless (no quality loss) or lossy (some quality loss).
Resizing: Adjusting the dimensions (width and height) of an image to match the display size it will be used at. This reduces the amount of data that needs to be loaded.
Format selection: Choosing the most appropriate image format (e.g., JPEG, PNG, GIF, WebP) based on the image content and the desired level of compression and quality.
Lazy loading: Loading images only when they come into the user's view, rather than loading all images on a page at once. This helps reduce initial page load times.
Responsive images: Providing multiple versions of an image optimized for different screen sizes and resolutions, and serving the appropriate version based on the user's device.
Image caching: Storing optimized images on a server or in a content delivery network (CDN) to reduce the need for repeated image downloads.
Minification: Removing unnecessary metadata and whitespace from image files to further reduce file size.
The goal of image optimization is to create high-quality images with the lowest file size. Three main elements play a role here:
- Image file size (JPEG vs. PNG vs. WEBP images)
- Image compression level
- Image height and width
By finding the balance between the three, you can reduce image size and improve website performance.
Tips to remember when choosing file types
In most cases, JPEGs will be the best image format for ecommerce. They provide the best image quality for the smallest file size.
Never use GIFs for large product images. The file size will be very large and there is no good way to reduce it. Use GIFs for thumbnails and decorative images only.
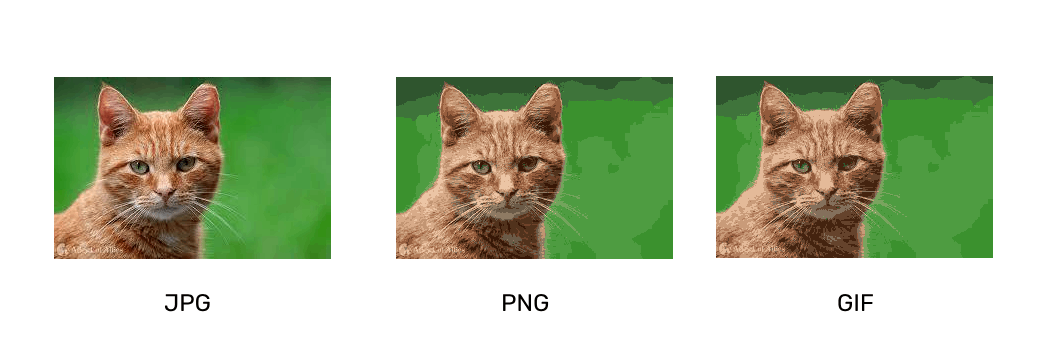
 The image displayed above highlights how images of the same size can appear different based on the format they're saved in.
PNGs can be a good alternative to both JPEGs and GIFs. If you are only able to get product photos in PNG format, try using PNG-8 over PNG-24. PNGs excel as simple decorative images because of their extremely small file size.
Most image editing software can save images to any of the file formats discussed above.
The image displayed above highlights how images of the same size can appear different based on the format they're saved in.
PNGs can be a good alternative to both JPEGs and GIFs. If you are only able to get product photos in PNG format, try using PNG-8 over PNG-24. PNGs excel as simple decorative images because of their extremely small file size.
Most image editing software can save images to any of the file formats discussed above.
Image Optimization Tools
TinyPNG / TinyJPG: These online tools and plugins can compress and optimize both PNG and JPEG images without significant loss in quality.
Adobe Photoshop: A widely-used professional image editing software that allows you to manually optimize images by adjusting settings like resolution, format, and compression.
ImageOptim: A free Mac application that can compress images and remove unnecessary metadata, which is especially useful for web images.
Kraken.io: An online service and API for image optimization, offering both lossless and lossy compression options.
Compressor.io: An online tool that supports various image formats and provides both lossy and lossless compression.