Banner Management
For every e-commerce application it requires some banners for attracting customers and let them engaging with the offers, deals.
We split the banner section into two
- Banner Items
- Banners
It can be used to setup the main banner on home page and category based banners on category page
Lets have a look into setting up banners,
Setting up main banners
Main banners are the one's we can see on the home page of App & Website, It can be done in two steps
-
Banner Item creation
-
Adding banner items to banners
Step 1 : Banner Items
The initial step in creating impactful banners involves uploading an eye-catching image along with its corresponding target URL. This URL will direct customers to the relevant product page when they click on the banner image. This ensures that customers are seamlessly guided to the products that align with their interests.
Store owners have the flexibility to create tailored banners for both desktop and mobile devices, ensuring that their promotional messages reach customers across various platforms. This customization empowers store owners to optimize their banner campaigns for each device type, maximizing engagement and effectiveness.
The below are the steps to create a banner item,
Banner Items Entity Details
| No | Column Name | Value | Description |
|---|---|---|---|
| 1 | Name* | Name for banner item | |
| 2 | Target URL* | Generate a target URL | It will redirect the customer to the relevant products on storefront |
| 3 | Banner Type | All Device, Mobile, Desktop | Select the device type |
| 4 | Image* |
Step 2 : Managing Banners
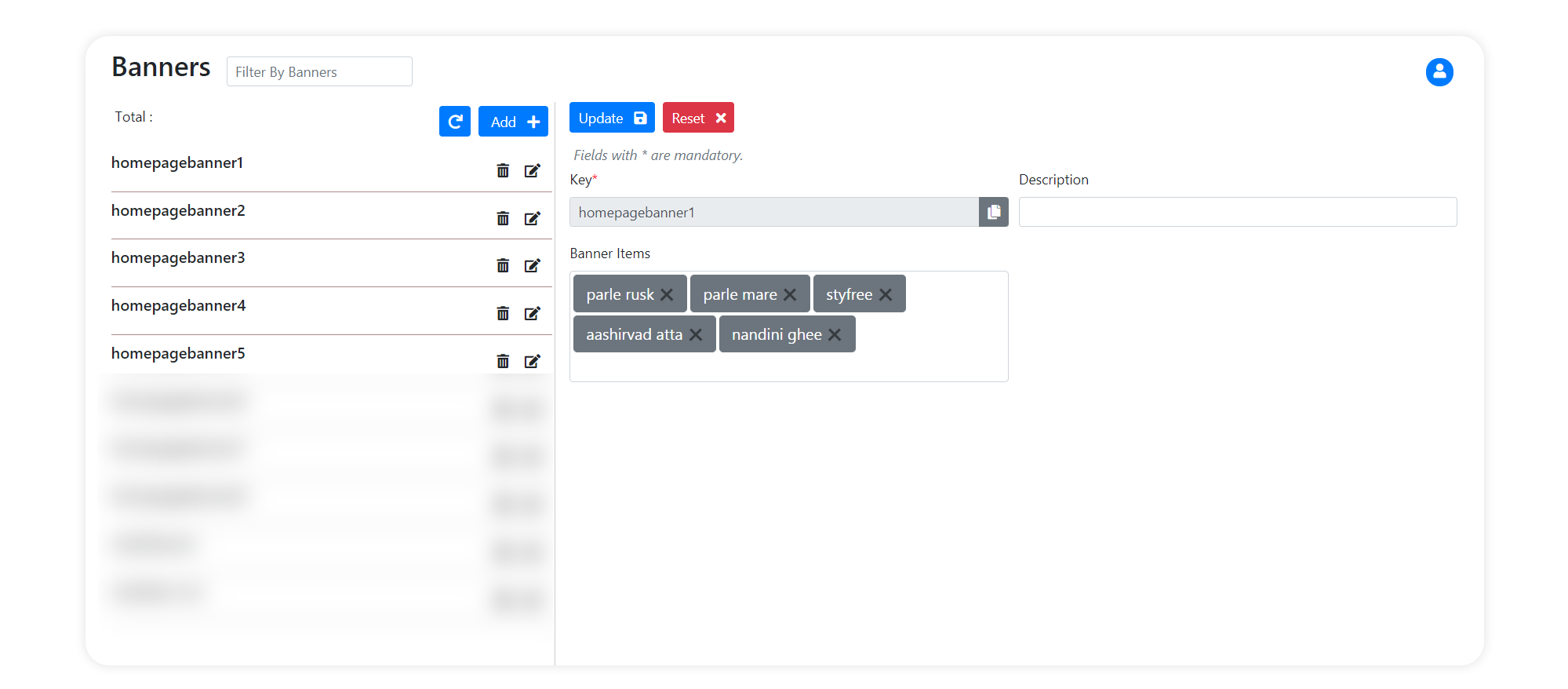
Banners are used to group banner item for home page and for the categories. On the home page we have some banners preloaded in the name homepagebanner1,homepagebanner2 and upto homepagebanner5.
You just need to add the respective banner items to that banners

A banner contains 3 fields Key, Description, Banner Items
Category Based Banner
We are giving you the provision to add banners for your categories, So when customer opens a certain category the banner will shown there
Below are the steps for setting up category based banners
Step 1 : Add Banner item
Learn how to add banner item Click here
Step 2 : Creating Banners
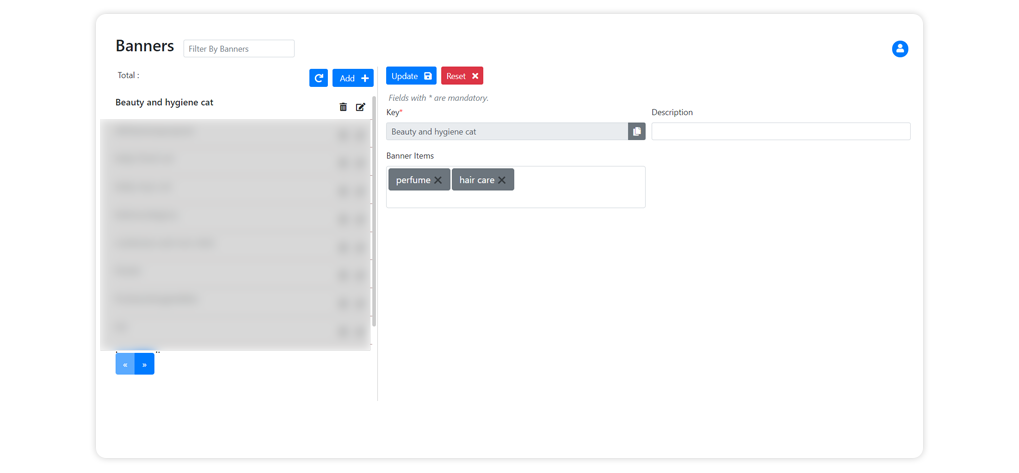
For setting category based banner we need to create banner for the name of the category, it's better to add category name as key for identification
Example:
Key - Beauty And Hygiene
Description - Add some description
Banner Items - select added banner items

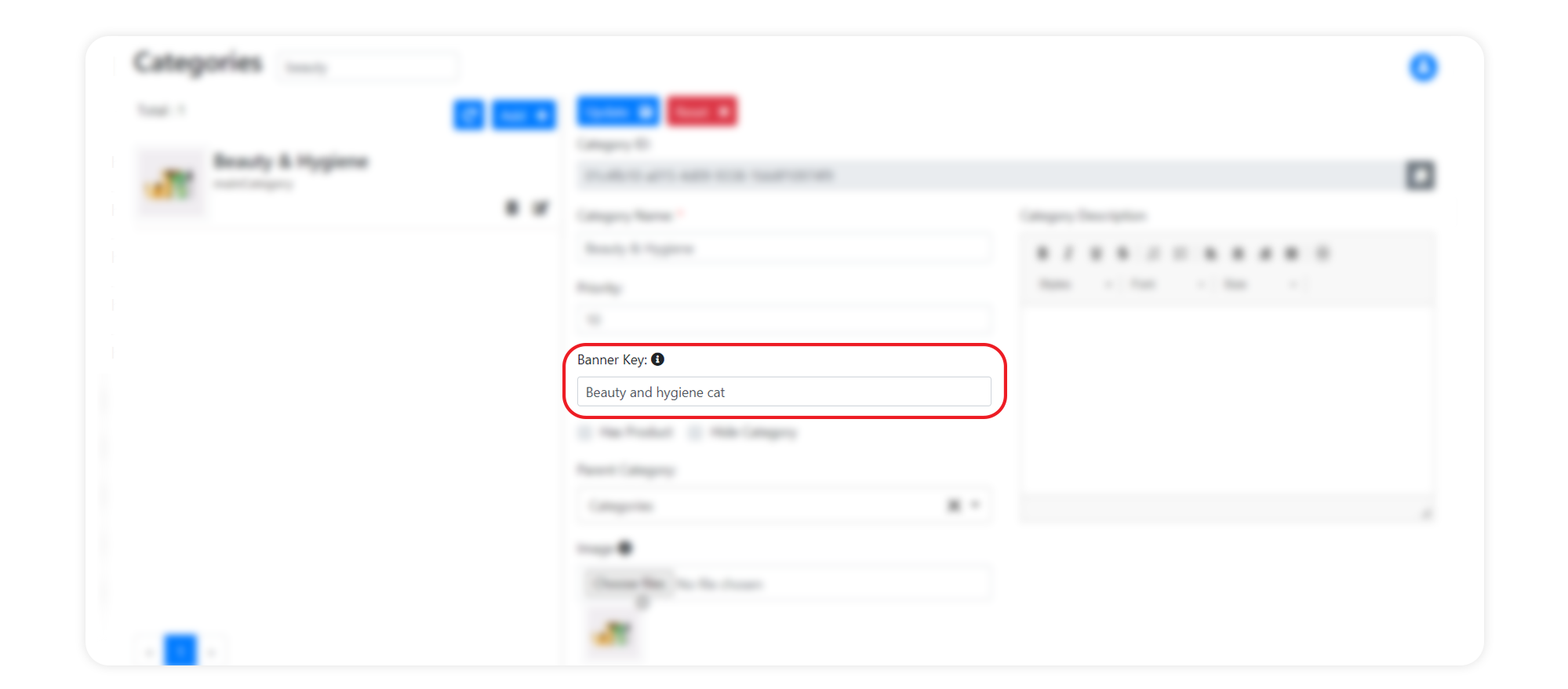
Step 3 : Adding key to category page
After adding banner items to banners we need to add the banner key to the respective category
- Select category from side menu
- Search for the respective category
- Click on edit button
- Find the
banner keyon the for and add the created key

Generating Target URL for banner items
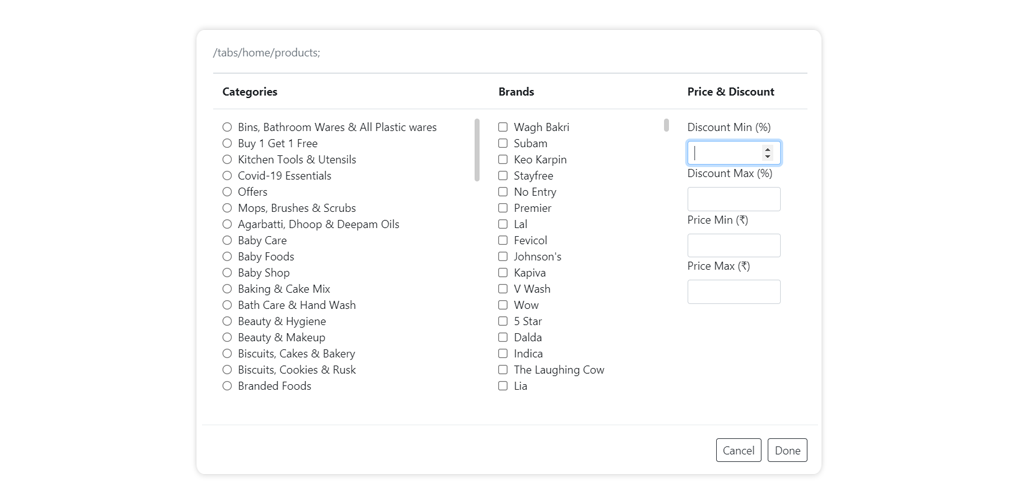
Steps to generate target url is very easy, just click on the generate link button and you will get a popup

Here in this we can use single and combination of each items
Categories : Click on the required categories
Brand : We can select multiple brands for a banner, just need to tick on it
Price & Discount : Its used to filter products based on Price & Discount, We can filter products based on Discount & Price, for that we need to enter the discount/price range
eg: for filtering product in the price range of 50 - 90, on the price min area add 50 and on Price max area add 90. The link generated will give you all the product between that range
Banner Type
This configuration-driven feature enables store owners to display different banners for desktop and mobile devices.
Display Options:
-
All Devices: The banner will be visible on all devices, regardless of platform.
-
Mobile: The banner will only be displayed on mobile devices.
-
Desktop: The banner will only be displayed on desktop devices.
By leveraging this feature, store owners can tailor their banner campaigns to specific device types, ensuring optimal user engagement and maximizing the effectiveness of their promotional efforts.
Optimal Banner Dimensions for Mobile and Desktop
To enhance performance and ensure an improved user experience, it is advisable to maintain consistent dimensions for all items within a banner. We recommend the following image resolutions (width X height)
| No. | Device Type | Recommended image size |
|---|---|---|
| 1. | Mobile | 1280px X 800px |
| 2. | Desktop | 1280px X 600px |